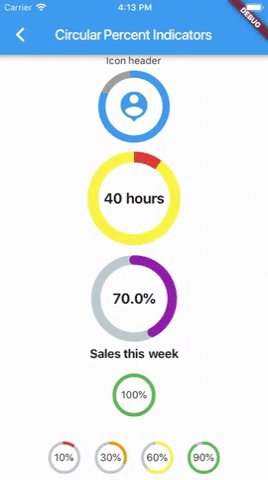
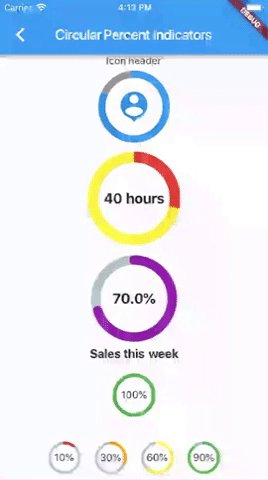
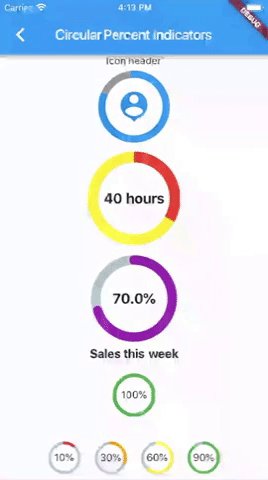
Flutter 百分比指示器库
资源文件列表:
 flutter_percent_indicator-master/
flutter_percent_indicator-master/ flutter_percent_indicator-master/.github/
flutter_percent_indicator-master/.github/ flutter_percent_indicator-master/.github/workflows/
flutter_percent_indicator-master/.github/workflows/ flutter_percent_indicator-master/.github/workflows/master.yml 414B
flutter_percent_indicator-master/.github/workflows/master.yml 414B  flutter_percent_indicator-master/.github/workflows/release.yml 2.29KB
flutter_percent_indicator-master/.github/workflows/release.yml 2.29KB  flutter_percent_indicator-master/.gitignore 427B
flutter_percent_indicator-master/.gitignore 427B  flutter_percent_indicator-master/.pubignore 427B
flutter_percent_indicator-master/.pubignore 427B  flutter_percent_indicator-master/CHANGELOG.md 3.3KB
flutter_percent_indicator-master/CHANGELOG.md 3.3KB  flutter_percent_indicator-master/LICENSE 1.29KB
flutter_percent_indicator-master/LICENSE 1.29KB  flutter_percent_indicator-master/README.md 9.37KB
flutter_percent_indicator-master/README.md 9.37KB  flutter_percent_indicator-master/analysis_options.yaml 370B
flutter_percent_indicator-master/analysis_options.yaml 370B  flutter_percent_indicator-master/art/
flutter_percent_indicator-master/art/ flutter_percent_indicator-master/art/screen1.png 148.56KB
flutter_percent_indicator-master/art/screen1.png 148.56KB  flutter_percent_indicator-master/art/screen2.png 106.53KB
flutter_percent_indicator-master/art/screen2.png 106.53KB  flutter_percent_indicator-master/example/
flutter_percent_indicator-master/example/ flutter_percent_indicator-master/example/.gitignore 73B
flutter_percent_indicator-master/example/.gitignore 73B  flutter_percent_indicator-master/example/.metadata 284B
flutter_percent_indicator-master/example/.metadata 284B  flutter_percent_indicator-master/example/.pubignore 134B
flutter_percent_indicator-master/example/.pubignore 134B  flutter_percent_indicator-master/example/android/
flutter_percent_indicator-master/example/android/ flutter_percent_indicator-master/example/android/.gitignore 136B
flutter_percent_indicator-master/example/android/.gitignore 136B  flutter_percent_indicator-master/example/android/app/
flutter_percent_indicator-master/example/android/app/ flutter_percent_indicator-master/example/android/app/build.gradle 1.5KB
flutter_percent_indicator-master/example/android/app/build.gradle 1.5KB  flutter_percent_indicator-master/example/android/app/src/
flutter_percent_indicator-master/example/android/app/src/ flutter_percent_indicator-master/example/android/app/src/main/
flutter_percent_indicator-master/example/android/app/src/main/ flutter_percent_indicator-master/example/android/app/src/main/AndroidManifest.xml 2.05KB
flutter_percent_indicator-master/example/android/app/src/main/AndroidManifest.xml 2.05KB  flutter_percent_indicator-master/example/android/app/src/main/java/
flutter_percent_indicator-master/example/android/app/src/main/java/ flutter_percent_indicator-master/example/android/app/src/main/java/com/
flutter_percent_indicator-master/example/android/app/src/main/java/com/ flutter_percent_indicator-master/example/android/app/src/main/java/com/example/
flutter_percent_indicator-master/example/android/app/src/main/java/com/example/ flutter_percent_indicator-master/example/android/app/src/main/java/com/example/percentindicatorexample/
flutter_percent_indicator-master/example/android/app/src/main/java/com/example/percentindicatorexample/ flutter_percent_indicator-master/example/android/app/src/main/java/com/example/percentindicatorexample/MainActivity.java 157B
flutter_percent_indicator-master/example/android/app/src/main/java/com/example/percentindicatorexample/MainActivity.java 157B  flutter_percent_indicator-master/example/android/app/src/main/res/
flutter_percent_indicator-master/example/android/app/src/main/res/ flutter_percent_indicator-master/example/android/app/src/main/res/drawable/
flutter_percent_indicator-master/example/android/app/src/main/res/drawable/ flutter_percent_indicator-master/example/android/app/src/main/res/drawable/launch_background.xml 434B
flutter_percent_indicator-master/example/android/app/src/main/res/drawable/launch_background.xml 434B  flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-hdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-hdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-hdpi/ic_launcher.png 544B
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-hdpi/ic_launcher.png 544B  flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-mdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-mdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-mdpi/ic_launcher.png 442B
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-mdpi/ic_launcher.png 442B  flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xhdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xhdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xhdpi/ic_launcher.png 721B
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xhdpi/ic_launcher.png 721B  flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxhdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxhdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxhdpi/ic_launcher.png 1.01KB
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxhdpi/ic_launcher.png 1.01KB  flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxxhdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxxhdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxxhdpi/ic_launcher.png 1.41KB
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxxhdpi/ic_launcher.png 1.41KB  flutter_percent_indicator-master/example/android/app/src/main/res/values/
flutter_percent_indicator-master/example/android/app/src/main/res/values/ flutter_percent_indicator-master/example/android/app/src/main/res/values/styles.xml 361B
flutter_percent_indicator-master/example/android/app/src/main/res/values/styles.xml 361B  flutter_percent_indicator-master/example/android/build.gradle 480B
flutter_percent_indicator-master/example/android/build.gradle 480B  flutter_percent_indicator-master/example/android/gradle.properties 104B
flutter_percent_indicator-master/example/android/gradle.properties 104B  flutter_percent_indicator-master/example/android/gradle/
flutter_percent_indicator-master/example/android/gradle/ flutter_percent_indicator-master/example/android/gradle/wrapper/
flutter_percent_indicator-master/example/android/gradle/wrapper/ flutter_percent_indicator-master/example/android/gradle/wrapper/gradle-wrapper.jar 52.38KB
flutter_percent_indicator-master/example/android/gradle/wrapper/gradle-wrapper.jar 52.38KB  flutter_percent_indicator-master/example/android/gradle/wrapper/gradle-wrapper.properties 230B
flutter_percent_indicator-master/example/android/gradle/wrapper/gradle-wrapper.properties 230B  flutter_percent_indicator-master/example/android/gradlew 4.85KB
flutter_percent_indicator-master/example/android/gradlew 4.85KB  flutter_percent_indicator-master/example/android/gradlew.bat 2.35KB
flutter_percent_indicator-master/example/android/gradlew.bat 2.35KB  flutter_percent_indicator-master/example/android/settings.gradle 484B
flutter_percent_indicator-master/example/android/settings.gradle 484B  flutter_percent_indicator-master/example/ios/
flutter_percent_indicator-master/example/ios/ flutter_percent_indicator-master/example/ios/.gitignore 512B
flutter_percent_indicator-master/example/ios/.gitignore 512B  flutter_percent_indicator-master/example/ios/Flutter/
flutter_percent_indicator-master/example/ios/Flutter/ flutter_percent_indicator-master/example/ios/Flutter/AppFrameworkInfo.plist 774B
flutter_percent_indicator-master/example/ios/Flutter/AppFrameworkInfo.plist 774B  flutter_percent_indicator-master/example/ios/Flutter/Debug.xcconfig 30B
flutter_percent_indicator-master/example/ios/Flutter/Debug.xcconfig 30B  flutter_percent_indicator-master/example/ios/Flutter/Release.xcconfig 30B
flutter_percent_indicator-master/example/ios/Flutter/Release.xcconfig 30B  flutter_percent_indicator-master/example/ios/Runner.xcodeproj/
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/ flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.pbxproj 16.24KB
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.pbxproj 16.24KB  flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.xcworkspace/
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.xcworkspace/ flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.xcworkspace/contents.xcworkspacedata 135B
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.xcworkspace/contents.xcworkspacedata 135B  flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/ flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/xcschemes/
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/xcschemes/ flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/xcschemes/Runner.xcscheme 3.25KB
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/xcschemes/Runner.xcscheme 3.25KB  flutter_percent_indicator-master/example/ios/Runner.xcworkspace/
flutter_percent_indicator-master/example/ios/Runner.xcworkspace/ flutter_percent_indicator-master/example/ios/Runner.xcworkspace/contents.xcworkspacedata 152B
flutter_percent_indicator-master/example/ios/Runner.xcworkspace/contents.xcworkspacedata 152B  flutter_percent_indicator-master/example/ios/Runner/
flutter_percent_indicator-master/example/ios/Runner/ flutter_percent_indicator-master/example/ios/Runner/AppDelegate.h 103B
flutter_percent_indicator-master/example/ios/Runner/AppDelegate.h 103B  flutter_percent_indicator-master/example/ios/Runner/AppDelegate.m 424B
flutter_percent_indicator-master/example/ios/Runner/AppDelegate.m 424B  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/ flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/ flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Contents.json 2.46KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Contents.json 2.46KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-1024x1024@1x.png 10.85KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-1024x1024@1x.png 10.85KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@1x.png 564B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@1x.png 564B  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@2x.png 1.25KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@2x.png 1.25KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@3x.png 1.55KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@3x.png 1.55KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@1x.png 1KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@1x.png 1KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@2x.png 1.68KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@2x.png 1.68KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@3x.png 1.88KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@3x.png 1.88KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@1x.png 1.25KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@1x.png 1.25KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@2x.png 1.85KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@2x.png 1.85KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@3x.png 2.6KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@3x.png 2.6KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@2x.png 2.6KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@2x.png 2.6KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@3x.png 3.74KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@3x.png 3.74KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@1x.png 1.84KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@1x.png 1.84KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@2x.png 3.22KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@2x.png 3.22KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-83.5x83.5@2x.png 3.53KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-83.5x83.5@2x.png 3.53KB  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/ flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/Contents.json 391B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/Contents.json 391B  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage.png 68B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage.png 68B  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@2x.png 68B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@2x.png 68B  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@3x.png 68B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@3x.png 68B  flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/README.md 336B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/README.md 336B  flutter_percent_indicator-master/example/ios/Runner/Base.lproj/
flutter_percent_indicator-master/example/ios/Runner/Base.lproj/ flutter_percent_indicator-master/example/ios/Runner/Base.lproj/LaunchScreen.storyboard 2.32KB
flutter_percent_indicator-master/example/ios/Runner/Base.lproj/LaunchScreen.storyboard 2.32KB  flutter_percent_indicator-master/example/ios/Runner/Base.lproj/Main.storyboard 1.57KB
flutter_percent_indicator-master/example/ios/Runner/Base.lproj/Main.storyboard 1.57KB  flutter_percent_indicator-master/example/ios/Runner/Info.plist 1.57KB
flutter_percent_indicator-master/example/ios/Runner/Info.plist 1.57KB  flutter_percent_indicator-master/example/ios/Runner/main.m 226B
flutter_percent_indicator-master/example/ios/Runner/main.m 226B  flutter_percent_indicator-master/example/lib/
flutter_percent_indicator-master/example/lib/ flutter_percent_indicator-master/example/lib/main.dart 1.32KB
flutter_percent_indicator-master/example/lib/main.dart 1.32KB  flutter_percent_indicator-master/example/lib/sample_circular_page.dart 14.77KB
flutter_percent_indicator-master/example/lib/sample_circular_page.dart 14.77KB  flutter_percent_indicator-master/example/lib/sample_linear_page.dart 10.4KB
flutter_percent_indicator-master/example/lib/sample_linear_page.dart 10.4KB  flutter_percent_indicator-master/example/percent_indicator_example.iml 896B
flutter_percent_indicator-master/example/percent_indicator_example.iml 896B  flutter_percent_indicator-master/example/percent_indicator_example_android.iml 1.42KB
flutter_percent_indicator-master/example/percent_indicator_example_android.iml 1.42KB  flutter_percent_indicator-master/example/pubspec.lock 1.83KB
flutter_percent_indicator-master/example/pubspec.lock 1.83KB  flutter_percent_indicator-master/example/pubspec.yaml 603B
flutter_percent_indicator-master/example/pubspec.yaml 603B  flutter_percent_indicator-master/lib/
flutter_percent_indicator-master/lib/ flutter_percent_indicator-master/lib/circular_percent_indicator.dart 16.94KB
flutter_percent_indicator-master/lib/circular_percent_indicator.dart 16.94KB  flutter_percent_indicator-master/lib/linear_percent_indicator.dart 14.86KB
flutter_percent_indicator-master/lib/linear_percent_indicator.dart 14.86KB  flutter_percent_indicator-master/lib/percent_indicator.dart 110B
flutter_percent_indicator-master/lib/percent_indicator.dart 110B  flutter_percent_indicator-master/percent_indicator.iml 1.36KB
flutter_percent_indicator-master/percent_indicator.iml 1.36KB  flutter_percent_indicator-master/pubspec.lock 4.48KB
flutter_percent_indicator-master/pubspec.lock 4.48KB  flutter_percent_indicator-master/pubspec.yaml 875B
flutter_percent_indicator-master/pubspec.yaml 875B  flutter_percent_indicator-master/screenshots/
flutter_percent_indicator-master/screenshots/ flutter_percent_indicator-master/screenshots/circular_percent_indicator.gif 604.72KB
flutter_percent_indicator-master/screenshots/circular_percent_indicator.gif 604.72KB  flutter_percent_indicator-master/screenshots/circular_percent_indicator.png 129.18KB
flutter_percent_indicator-master/screenshots/circular_percent_indicator.png 129.18KB  flutter_percent_indicator-master/screenshots/linear_percent_indicator.gif 344.65KB
flutter_percent_indicator-master/screenshots/linear_percent_indicator.gif 344.65KB  flutter_percent_indicator-master/screenshots/linear_percent_indicator.png 71.43KB
flutter_percent_indicator-master/screenshots/linear_percent_indicator.png 71.43KB  flutter_percent_indicator-master/test/
flutter_percent_indicator-master/test/ flutter_percent_indicator-master/test/percent_indicator_test.dart 747B
flutter_percent_indicator-master/test/percent_indicator_test.dart 747B
资源介绍:
Flutter 百分比指示器库